2度目のHugo移行をしました。今回はテーマ選びからデザインの微調整まで、前回とは違ったアプローチを取っています。
なぜまたHugoに?
Hugoに移行した主な理由は、サーバー不要でCloudflare Pagesなどに簡単にデプロイできる点にあります。WordPressはPHPが動作可能なサーバーが必要ですがHugoの場合は不要となり、コストカットが可能です。Wiki系のコンテンツはPHPが必要ですが、ブログだけでも軽量な構成にすることで、いつでもサーバーを変更することができるようになります(その場合、Wikiだけリダイレクトすればよさそうです…)
移行作業について
前回のHugoサイトで使っていたデータに加え、WordPressで新たに追加していた記事はすべて手作業でMarkdownに変換しました。自動変換ツールもあるにはあるのですが、構造が崩れたり、不要なHTMLが混入することもあるので、今回は丁寧に整えながら書き直すことにしました。記事数が少なかったからできたことですが、Hugoの記法に慣れたこともありそれほど苦労はしませんでした。
テーマの変更:Mainroad → PaperMod
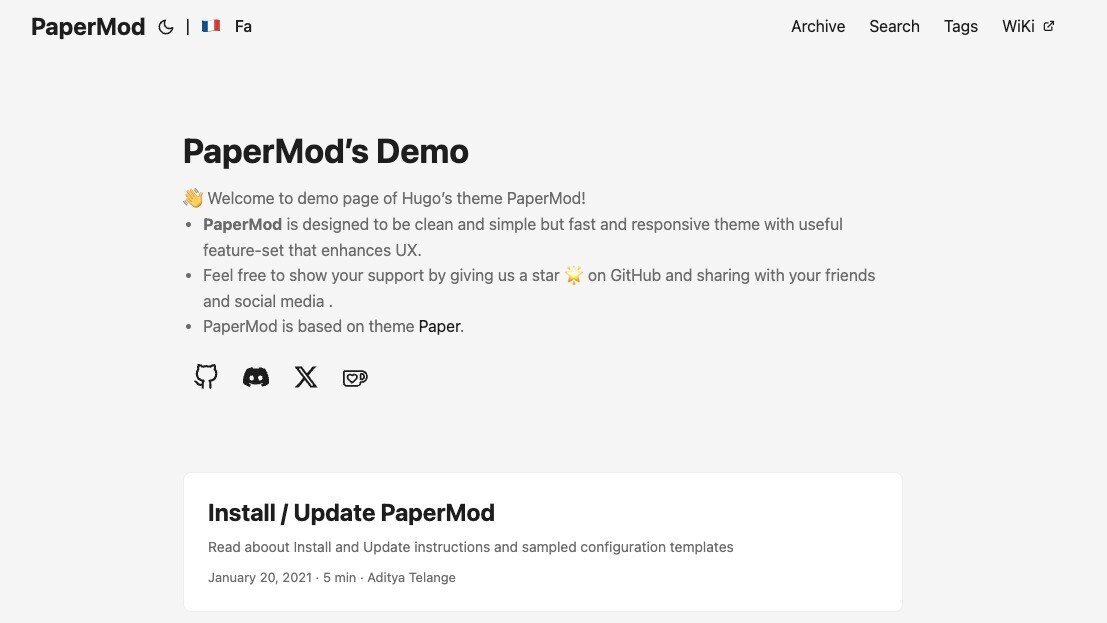
前回は Mainroad テーマを使用していましたが、今回は人気の PaperMod に切り替えました。PaperModはシンプルながら洗練されたデザインで、モダンな感じがします。
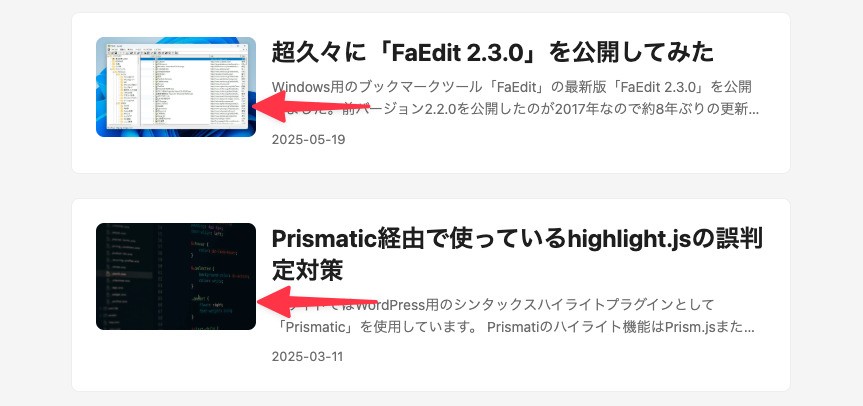
できるだけ見た目のカスタムはせずに運営したいとおもっていたのですが、記事一覧ページ(リスト画面)では、サムネイル画像の表示方法を変更しました。PaperModのデフォルト設定画像がタイトルの上に表示されていたので、タイトルの左に表示されるように、CSSやテンプレートをカスタマイズしています。

この作業はChatGPTの助けを借りながら進めました。コードの細かい調整やHugoテンプレートの構造に迷ったとき、リアルタイムでアドバイスをもらえたのは非常に心強かったです。config.tomlに関する質問にも的確に答えてくれるのでかなり助かりました。