最近DokuWikiを試してみたところPukiWikiにはない利点があることがわかりました。
例えば、画像のアップロードが簡単だったり、テーブルの編集がビジュアルにできたり、標準でレスポンシブデザインに対応していたりなど、いろいろとメリットがあるようです。
ただし自分のサイトでは長年PukiWikiを使用しているし、PukiWikiにはPukiWikiの良さもあって(日本語WikiNameの取り扱いとか)、すぐにDokuWikiに乗り換えることもできません。
ということでとりあえずDokuWikiのメリットでの一つであるレスポンシブデザインをPukiWikiでも利用できるよう、シンプルなスキン「sr」を作成してみました。
以下導入方法を説明します。
srの使用方法
srスキンの使用方法は以下の通りです。なお動作確認は最新のPukiWiki 1.5.1で行いました。
- GitHubから一式をダウンロードする。
$ git clone https://github.com/src256/sr.git
- srディレクトリをPukiWikiのskinディレクトリ以下にコピーする。もしくはFTPソフト等でWebサイトにアップロードする。
$ cp -a sr ~/public_html/wiki/skin
- default.ini.phpを編集しsr.skin.phpを読み込む。
define('SKIN_FILE', DATA_HOME . SKIN_DIR . '/sr/sr.skin.php');
- 外見をカスタマイズする場合srディレクトリ内にsr-custom.cssを作成する。
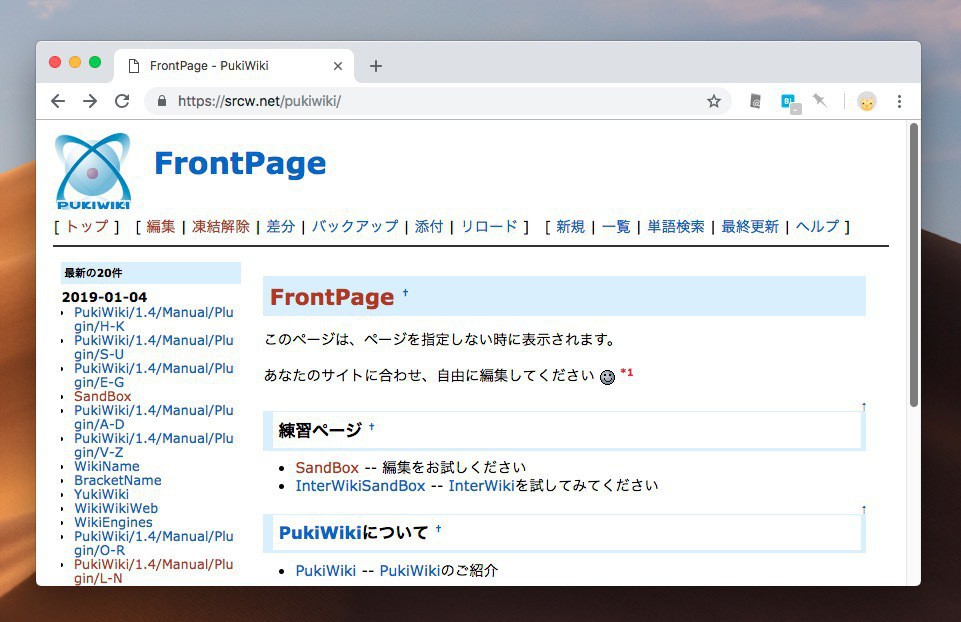
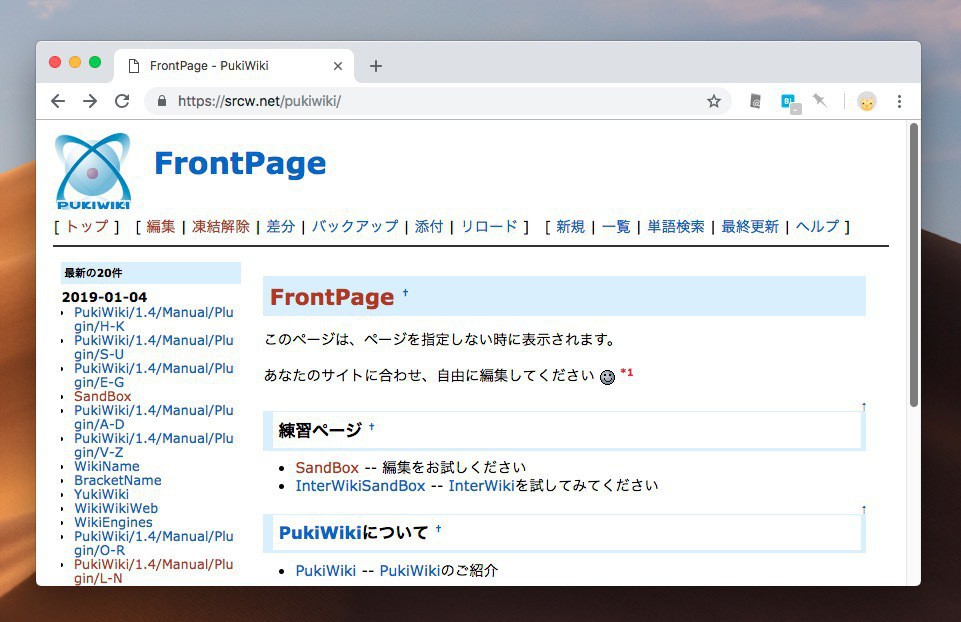
標準状態の見た目はPukiWikiのデフォルトスキンとほぼ同じですが、幅を狭くするとワンカラム表示になります。

以下のデモで動作する様子を確認することができます。
またこのサイトで実際に運用しているWikiでもsrスキンを使用しています。
ご意見ご要望などはTwitterやメール、GitHubのIssuesなどでご連絡ください。